In the article yesterday, I give you Johnny Banget template created by MasTemplate, you can see the article
here . And this time I will deliver Johny how to customize the template to fit the example on the blog Johny.
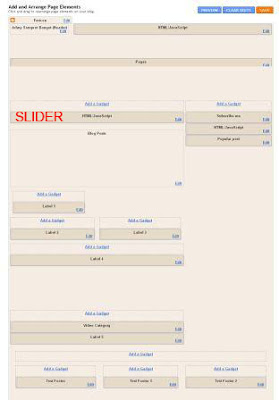
Let us get on with it, look at this template :
Customisation :
I deliberately use the
Old Blogger Interface layout to facilitate all appearance, because if there is a new blogger layout scroll feature so it can not get to the bottom. Here's how the installation of the features that exist in this template:
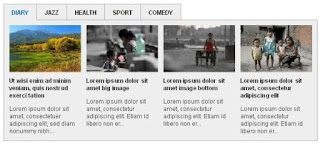
Link News http://johnysompret-banget.blogspot.com/ then remove and replace with your blog address.Slider Tab View Widget by Label Edit HTML :
TITLE1 = "DIARY "; TITLE2 = "JAZZ "; TITLE3 = "HEALTH "; TITLE4 = "SPORT "; TITLE5 = "COMEDY "
If you have found, replace blue writing above the title you want to display on the tab view widget category.
<div class='tabber' id='tab1'>sport ?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");lifestyle ?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");economics ?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");diary ?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");health ?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");
Red writing above is my fifth label on the widget tab enter this category, you simply replace it with your label and adjust the view tab titles that have been made.Label Widget Label 1, Label 2, 4 Labels, 4 Labels, Label 5 and Video Category . You can just enter the name or type a label that you have created on the box. Like the example shown below:
Subscribe me widget , layout and then select the HTML / Javascript and enter the following code in it:
<style type='text/css'>http://feedburner.google.com/fb/a/mailverify?uri=maskolis ' target='_blank'><img alt='newsletters' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOD7PmGWxPOYWTCsr-nv2395E3Dp5HwNh4kNUH6OEN5nLvRa-Z3wIWhDe3BO7FmXBE0NFiElmli-MMJDo9B0AIMsoSXV0Ev6QFd93tGWI3Fv09YuoB5SiPHAttvce-T2Wjig5iWT6QvSM/s1600/mail.png" border="0" title='newsletters'/></a> </td>http://feeds.feedburner.com/maskolis ' target='_blank'><img alt='rss' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfFnLET9G4qaH1_C9Bn5pOcEQeLbP-OczlGeybyEgozc8JseD5DHE3Bc_dl_QdzMSvgdXsB5mE64u8HEM2jQQR9eM_FgOUZEI_0fRlsmkN6xYKsRSuf4zFGao5VUIxImlgnb8rIkJDgW8/s1600/rss.png" border="0" title='rss'/></a> </td>http://twitter.com/maskolis ' target='_blank'><img alt='twitter' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8I2g3OIuEDNLl1ebwySicMuyz0nZ3_bnYrDEB1GpU537nKsD3q0tcHPLdKA9VFjbKSCseF9QgMvTxKp1jQKf4xWIuipLs-yA8mcbrMvbRAEifNuIAMyAv6FaI2VK7k1zAhWqgj6C3Sfg/s1600/twitter.png" border="0" title='twitter'/></a> </td>http://www.facebook.com/maskolis ' target='_blank'><img alt='facebook' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0ez6dWDnN-nEHVI_8ylit9UxxiixgGnbINbzcjDL1tX8ctVek_4Igcn947nanpVFLEUjpAQikm5gDZLWxJyLCAv79G2pZ0cNxqA-WR_rEIaqSsoBmTmgNItXooP4R-qHw8xqmi41g2AU/s1600/facebook.png" border="0" title='facebook'/></a> </td>http://www.youtube.com/maskoli ' target='_blank'><img alt=' youtube' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbaU8HPqYvLB-d9ZR_29mNK9oX1rJ0WdDwGQZX-LgOfO1V3djopuratqDDhp1qeOWgqViRWIaHWfH3Cn39CtM3zTJ4h57vykq-sqwH5W3kaRdFMNl3nqZ19z4mKDhF2tnyfEauEAftVAc/s1600/youtube.png" border="0" title='youtube'/></a>http://feeds.feedburner.com/JohnyTemplate ' target='_blank' title='feedburner'>
Replace red writing with your accountComment reply do not forget to check expand widget templates ): 6056708173853814595
Done, now you can look at the result